Animations
An animation in JavaView is like an interactive movie. A geometry (or even a whole scene) is evolving in time. While watching the process the user can still (unlike in a movie) interact with the display, e.g. change the position of the camera or the view direction. This tutorial gives an example of an animation in JavaView and explains how to control them.Subsection: Example
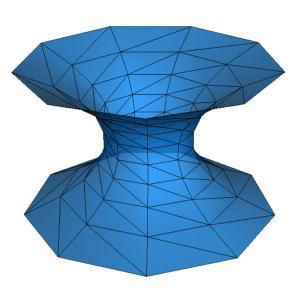
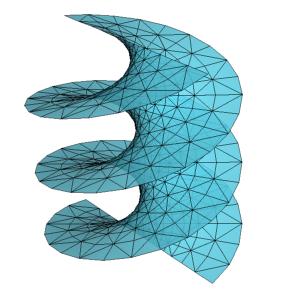
A typical example of an animation is a dynamic surface. The example on the right shows a catenoid transforming into a helicoid. The mathematical background here is that the catenoid and the helicoid are conjugate minimal surfaces. During the whole transformation the surface stays a minimal surface. The set of all these surfaces is called the associated family of the catenoid (resp. the helicoid). The transformation has beautiful mathematical properties, e.g. the normals at each point of the surface do not change.
The formula for the transformation is:x(u,v,t) = cos(t)sinh(v)sin(u)+sin(t)cosh(v)cos(u)
y(u,v,t) = cos(t)sinh(v)cos(u)+sin(t)cosh(v)sin(u)
z(u,v,t) = u cos(t)+v sin(t)
where the parameter t goes from 0 to Pi/2 with t=0 being the helicoid and t=Pi/2 representing the catenoid.

The catenoid - a minimal surface.

The helicoid is the conjugate minimal surface of the catenoid.
Subsection: Animation Panel
Now lets take a look at the animation panel.You can open the animation panel by focussing the mouse over the display and pressing CTRL-a or via the main menu through --> .
The first control is a slider and an input , where you can select individual timeframes of the transformation. In this example values from 0 to 720 are valid, which correspond to two full transformations from the catenoid to the helicoid and back. Next are three radio boxes, with which you can control the behavior on ending of the animation.
The first radio box ends the animation after one pass, the second loops through the animation meaning after completing one pass it jumps back to the start and runs again. Finally the third option named runs backward after one pass to the beginning and continues from there on. The last button closes the window and keeps the animation in the state in which it is at the moment, e.g. running in a loop.
Subsection: Summary
| Controls | |
|---|---|
| Opening animation panel | In the main menu --> or press CTRL-a |
| Slider/Textfield | Sets the current time of the animation, values between 0 and 720 |
| Choice | Animation will stop after one pass at the maximum time |
| Choice | Animation will be reset at the maximum time and continued from the beginning |
| Choice | Animation will run backward at the maximum time to the start and so on |
| Button | Animation runs backward at faster speed |
| Button | Starts the animation at regular speed |
| Button | Stops the animation |
| Button | Animation runs forward at faster speed |
| Button | Closes the animation panel |
|
|
